UX/UI Design Best Practices: Creating an Intuitive and User-Friendly Website
In the digital landscape of Athens, GA, and beyond, a website's success hinges not just on its visual appeal, but on its usability and user experience (UX). Millner Digital Marketing specializes in blending the art of design with the science of user interaction, ensuring that websites are not only aesthetically pleasing but also intuitive and user-friendly. This guide dives into the best practices of UX/UI design that are essential for creating engaging and effective websites.

Understanding UX/UI Design
The Role of UX/UI Design in Web Development
UX (User Experience) design focuses on the overall feel of the experience, aiming to fulfill the user's needs in the most effective way possible. UI (User Interface) design, on the other hand, deals with the specific assets users interact with on the screen. Both are crucial for a website's success, impacting everything from user retention to conversion rates.
Best Practices in UX/UI Design
Keep It Simple
The hallmark of a great UX/UI design is simplicity. A clean, uncluttered interface makes it easier for users to navigate your site and find what they're looking for. Limit the use of colors, fonts, and animations to those that serve a specific purpose.
Understand Your Users
Research and understand your target audience. Create user personas to represent your typical users, and design with their preferences, needs, and challenges in mind. This user-centered approach ensures that the website resonates with its intended audience.
Consistency Is Key
Maintain consistency across your website in terms of colors, fonts, button styles, and even the tone of voice. This consistency helps in building user trust and confidence as they navigate through your site, knowing what to expect from one page to the next.
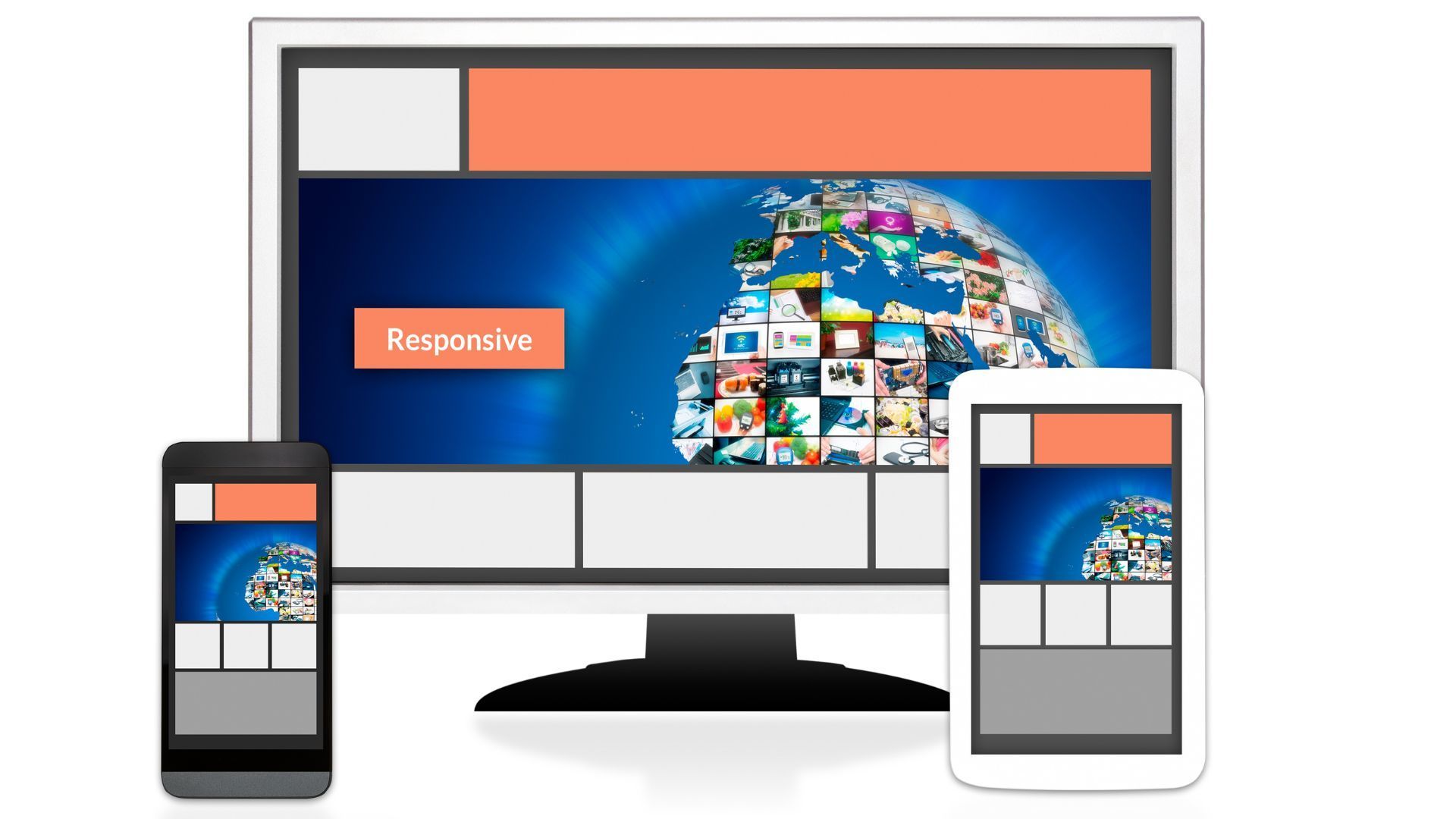
Responsive and Mobile-Friendly Design
With a significant portion of web traffic coming from mobile devices, having a responsive design that adjusts to various screen sizes is non-negotiable. Ensure that your website offers a seamless experience across all devices, prioritizing mobile-first design.
Easy Navigation
Structure your website with clear, easy-to-understand navigation. A well-organized site with a logical hierarchy and a visible navigation menu allows users to find information quickly, improving the overall user experience.
Prioritize Accessibility
Design your website with accessibility in mind to ensure that it's usable by people with disabilities. This includes using alt tags for images, ensuring text contrast is sufficient, and making all functionality available from a keyboard.
Utilize Visual Hierarchy
Use visual hierarchy to guide users' attention to the most important elements first. This can be achieved through the use of size, color, and placement on the page, ensuring users are drawn to key information and calls to action.
Test and Iterate
The UX/UI design process doesn't end with the launch of the website. Continuously gather user feedback and conduct usability tests to identify areas for improvement. Iterating based on real user data ensures the website evolves to meet changing user needs.
Conclusion
A well-designed website that offers an intuitive and user-friendly experience is a critical asset for any business in Athens, GA. By adhering to these UX/UI design best practices, Millner Digital Marketing ensures that the websites we create not only capture the essence of your brand but also effectively engage and convert your target audience. Ready to elevate your online presence with a website that combines beauty with functionality? Contact Millner Digital Marketing today.
How often should I update my website's design?
While there's no set rule, it's a good idea to reassess your website's design every 2-3 years to ensure it stays current with design trends, technology, and user expectations.
Can good UX/UI design improve my website's SEO?
Yes, search engines favor websites that provide a good user experience, including mobile-friendliness, fast loading times, and accessible design, which can positively impact your site's search rankings.
How can I measure the effectiveness of my website's UX/UI design?
Use analytics to track metrics like bounce rate, page views, and conversion rates. User feedback and usability testing can also provide valuable insights into your design's effectiveness.
Is it necessary to have a mobile version of my website?
While a separate mobile version is not necessary thanks to responsive design, ensuring your website is mobile-friendly is crucial, as a significant portion of users access the web via mobile devices.
How important are loading times in UX/UI design?
Extremely important. Users expect fast loading times, and delays can lead to frustration and increased bounce rates. Optimize images, use caching, and minimize code to improve your site's loading speed.
READY TO WORK WITH
MILLNER DIGITAL MARKETING?

GET IN TOUCH
MORE MARKETING TIPS & TRICKS