Responsive Web Design: Ensuring Your Site Looks Great on Every Device
In the digital age, where access to the internet comes from a multitude of devices, ensuring your website looks great and functions seamlessly across all platforms is not just an option—it's a necessity. Millner Digital Marketing, based in Athens, GA, specializes in creating responsive web designs that provide an optimal viewing experience for users, regardless of the device they use. Let's dive into the importance of responsive web design and how it can elevate your online presence.

The Importance of Responsive Web Design
Enhanced User Experience
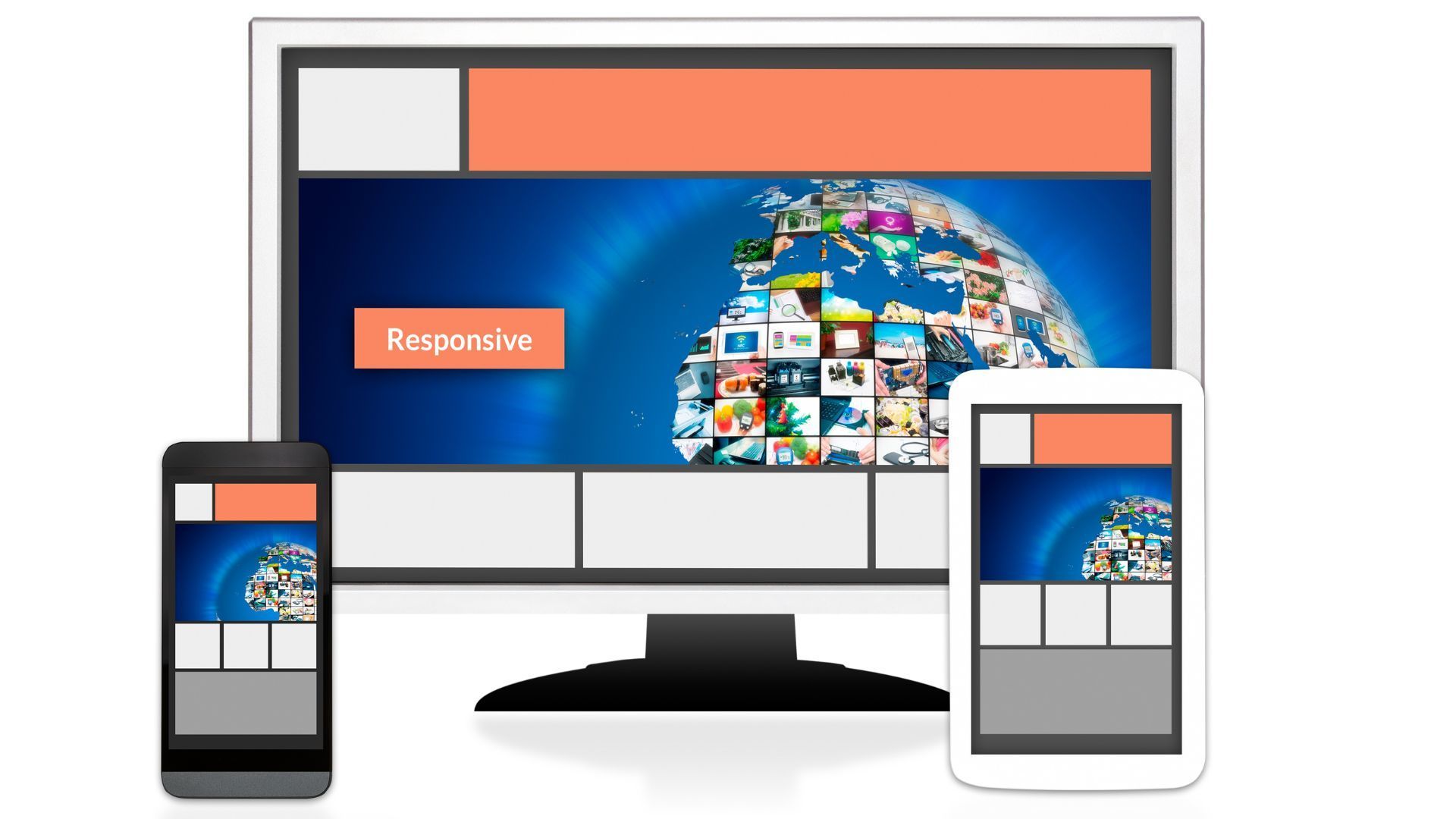
A responsive website automatically adjusts to fit the screen size and orientation of the device it's being viewed on. This flexibility ensures that your content is accessible and legible, providing a positive user experience that encourages visitors to stay longer and engage more with your site.
Improved Search Engine Ranking
Search engines like Google prioritize mobile-friendly websites in their search results. Implementing responsive design is a key factor in SEO strategy, helping your site rank higher and become more visible to potential customers.
Increased Conversion Rates
A website that's easy to navigate and interact with on any device is more likely to convert visitors into customers. Responsive design removes barriers to purchasing or contacting your business, leading to increased conversion rates.
Key Elements of Responsive Web Design
Fluid Grids
Fluid grids are the backbone of responsive design. They use relative units like percentages, rather than fixed units like pixels, to define the layout. This flexibility allows the website to scale smoothly across different screen sizes.
Flexible Images
Images in a responsive website need to be able to adjust within the constraints of the fluid grid. This is achieved through CSS, ensuring that images scale up or down depending on the screen size without losing quality or distorting.
Media Queries
Media queries allow designers to apply different styles based on the device's characteristics, such as its width, height, or orientation. They are crucial for fine-tuning the appearance of your site on various devices.
Implementing Responsive Web Design
Start with Mobile
Adopting a mobile-first approach ensures that your site's design is optimized for the smallest screens first, which can then be scaled up for larger screens. This method prioritizes performance and user experience on mobile devices.
Test on Real Devices
While emulators and simulators can be useful, testing your responsive design on actual devices provides the most accurate representation of user experience. This can help identify any issues or areas for improvement.
Continuous Optimization
Responsive web design is not a set-it-and-forget-it solution. Continuous monitoring and optimization are necessary to adapt to new devices, browsers, and user behaviors. Regular updates ensure your site remains compatible and competitive.
Conclusion
Responsive web design is essential in today's multi-device world. It not only enhances user experience but also contributes to higher search engine rankings and increased conversion rates. Millner Digital Marketing in Athens, GA, is committed to creating responsive websites that meet the demands of modern users and help businesses thrive online. Embrace the future of web design with a responsive website that looks great on every device.
How does responsive design differ from adaptive design?
Responsive design uses fluid grids and flexible content to fit the screen size automatically, while adaptive design uses static layouts that adapt at specific breakpoints.
Will making my website responsive slow it down?
If implemented correctly, responsive design should not significantly impact your website's speed. Optimizing images and prioritizing mobile performance can help maintain fast loading times
Can I convert my existing website to a responsive design?
Yes, an existing website can be updated to a responsive design. However, depending on its complexity, it may require a comprehensive overhaul of the site's structure and code.
Is responsive design more expensive?
Initially, creating a responsive website might involve higher costs due to the additional planning and development required. However, the long-term benefits, such as improved SEO and user experience, often outweigh these initial investments.
How do I know if my website is truly responsive?
You can test your website's responsiveness using online tools like Google's Mobile-Friendly Test or by manually checking your site on various devices and screen sizes.
READY TO WORK WITH
MILLNER DIGITAL MARKETING?

GET IN TOUCH
MORE MARKETING TIPS & TRICKS